Подпишитесь, чтобы получать новые статьи
ПодписатьсяВ сегодняшней статье мы расскажем, как создать собственную Landing page в редакторе Block Editor решения ClickDimensions на нашем примере страницы записи на вебинар.
Чтобы создать страницу, перейдите в меню в Параметры => Web-контент.
Укажите название, выберите тип контента «Landing Page», наш пример выполнен в редакторе Block Editor, укажите ваш домен и при необходимости свяжите запись с маркетинговой кампанией.
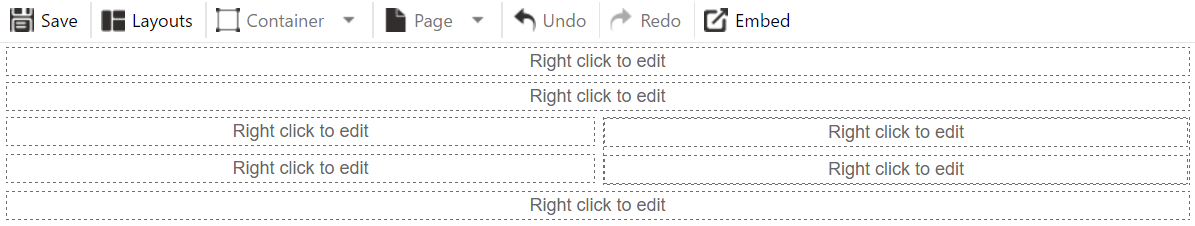
Откройте редактор и в меню нажмите кнопку «Layouts» (Шаблоны):
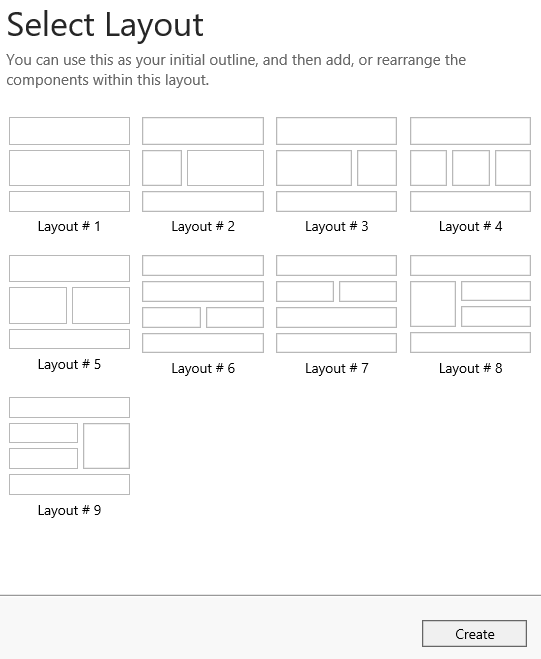
Затем из предложенных вариантов выберите макет, оптимально подходящий под ваши нужды и задачи:

Теперь выбранный вариант отобразился на странице в окне редактора для дальнейшей настройки (у нас дополнительно добавлен блок):

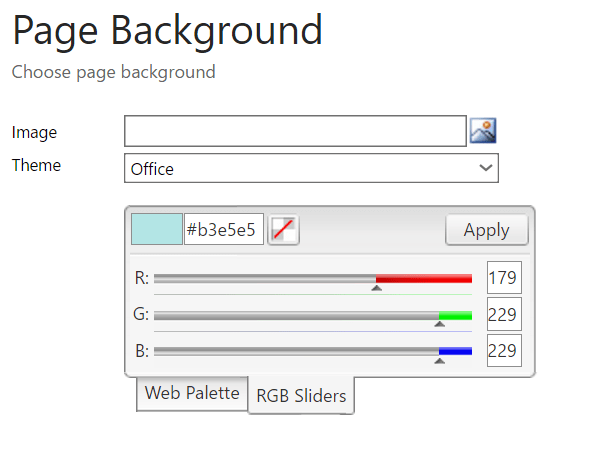
Далее сразу перейдем к настройке цвета фона страницы (в меню: Page => Background). Можно выбрать изображение, либо указать цвет. Не забываем нажимать важную кнопку «Apply» (Применить изменения)!

Аналогично можно настроить изображение или цвет фона для конкретного блока (в меню: Container => Background).
Чтобы добавить контент в блок, его необходимо выбрать, затем вызвать меню блока (правый клик мыши). В открывшемся меню нажать «Add content» (добавить содержимое).

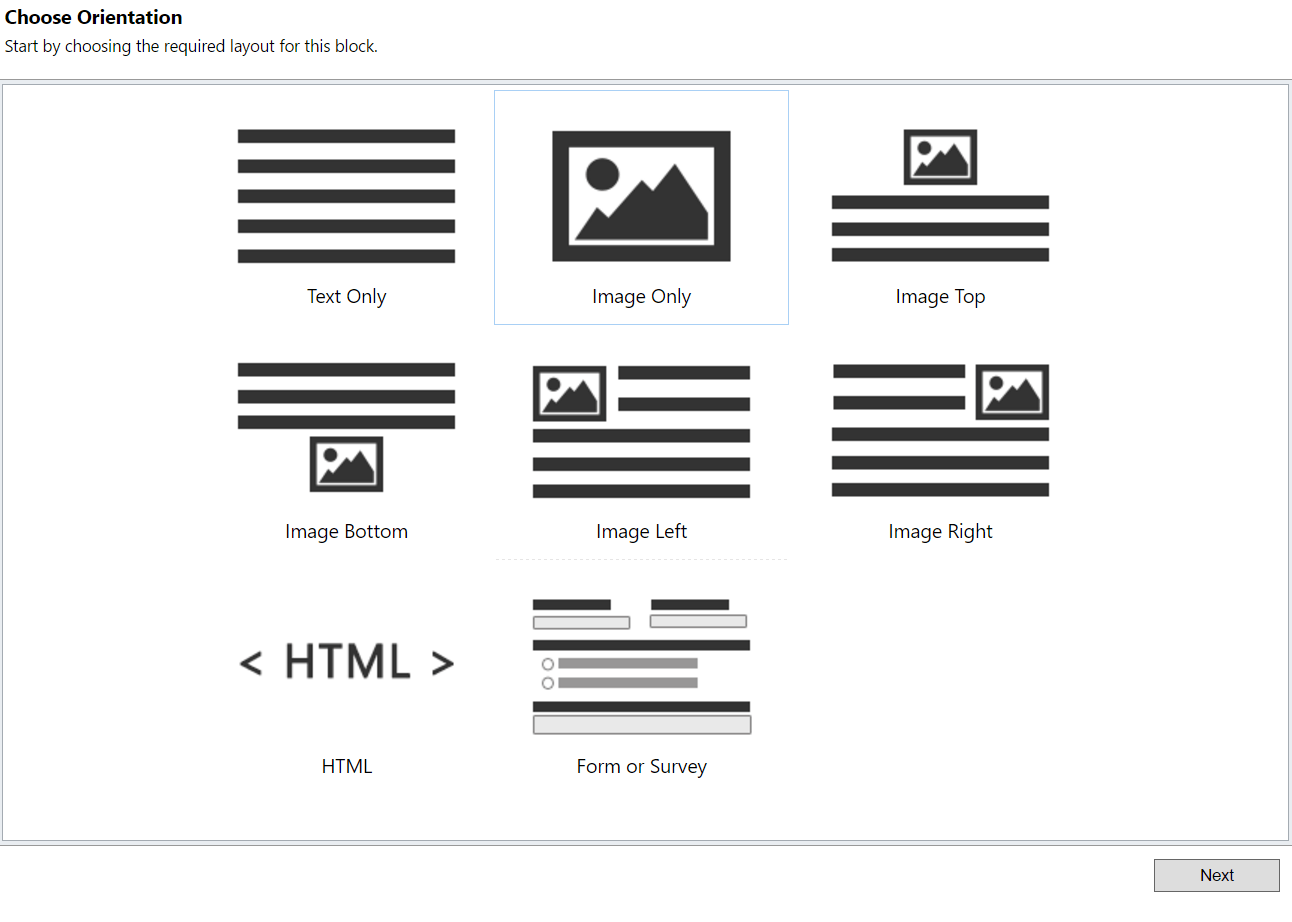
Откроется окно, где надо настроить макет для контейнера:
Затем для изображения надо добавить/выбрать добавленное ранее, для текста в отдельном окне будут доступны все средства стилизации и форматирования.
Для загрузки изображений есть некоторые ограничения:
- Максимальный вес 500КВ;
- Файлы должны быть одного из доступных расширений (*.jpg, *.png, *.gif, *.jpeg, *.bmp).
В качестве контента можно использовать формы и опросы, созданные ранее в ClickDimensions.
Настройка заголовка страницы осуществляется в меню Page => Title.
Вы даже можете добавить собственный Favicon для своей Landing page.
Все внесенные изменения можно оперативно смотреть в предпросмотре (слева снизу окна редактора переключение на Preview).
Если в макете есть два столбца с контентом (как у нас в примере), то можно изменить стандартное соотношение контейнеров по ширине страницы. При этом ширина страницы не должна превышать 800 px для корректного отображения на большинстве устройствах.
После того, как вы все настроили и проверили, сохраните внесенные изменения и нажмите в меню кнопку Embed для дальнейшего использования ее вне системы (варианты: ссылка/iframe).
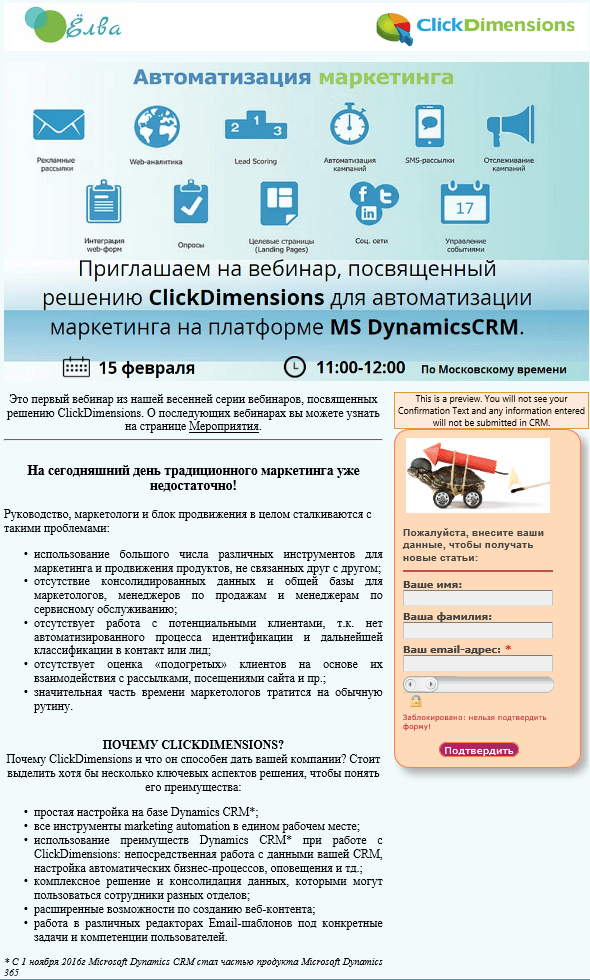
Вот так выглядит наша тестовая страница для регистрации на мероприятие (для примера использована другая форма вместо регистрационной):

Также оговорюсь, что это простой пример, если немного дольше посидеть, то будет еще прекрасней. Главное: доступно любому даже без опыта работы и создания web-страниц; никакого HTML, если вам не надо. Если надо, то в редакторе Block Editor доступны для редактирования header и footer.
Но если вы более опытный пользователь, то можно использовать редактор Free Style, в котором помимо общих функций еще доступен для редактирования еще и HTML-код страницы.
Создание Landing page для ваших маркетинговых кампаний с ClickDimensions возможно быстро и просто. На всю настройку с нуля и написание этой статьи ушло гораздо меньше времени, чем на постановку самой задачи со всеми деталями верстальщику.
Попробуйте создать что-то свое уникальное на вашей странице с ClickDimensions! В дальнейших статьях мы дадим советы по созданию эффективных лендингов.

Добавить комментарий