Подпишитесь, чтобы получать новые статьи
ПодписатьсяВ сегодняшнем посте мы расскажем подробно, как в создаваемые landing page добавить favicon в редакторах web-контента ClickDimensions.
Favicon (сокр. от англ. FAVorite ICON, «значок для избранного») – небольшой, как правило, 16х16 значок-иконка, расположенный в левой стороне адресной строки рядом с названием сайта в окне браузера или в выдаче поисковика.

Пример нашего Favicon’а:
Чтобы использовать изображение при создании шаблона landing page, нам потребуется ссылка на изображение, поэтому необходимо будет разместить данную иконку на собственном сайте или через сервис хостинга изображений.
После того, как мы сгенерировали URL-ссылку на favicon, можем начинать работать в одном из двух доступных редакторов создания landing page в ClickDimensions (Free Style and Block Editor).
Использование редактора Free Style
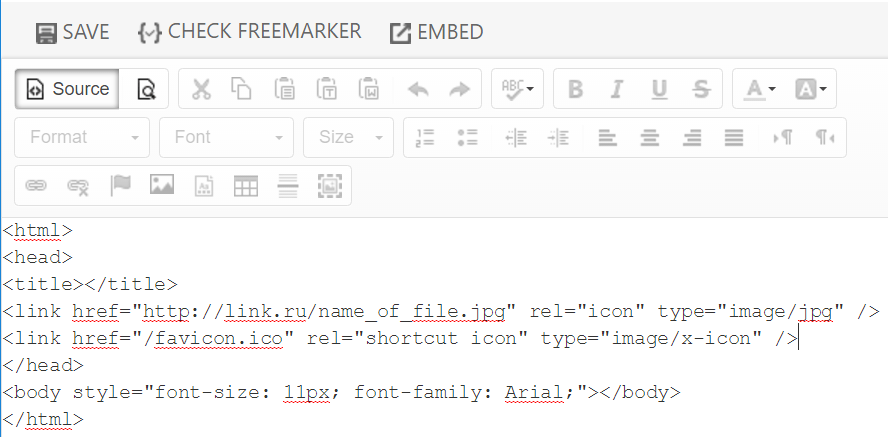
Если вы используете редактор Free Style для создания целевой страницы, для внесения изменений нам потребуется нажать на кнопку «Source» в редакторе, чтобы получить доступ к HTML-коду создаваемой страницы.
Затем следует поместите код, приведенный в примере ниже между тегами <HEAD> и </ HEAD>, заменив при этом ссылку из примера на собственную.
<link href=»http://link.ru/name_of_file.jpg» rel=»icon» type=»image/jpg» />
<link href=»/favicon.ico» rel=»shortcut icon» type=»image/x-icon» />

Использование редактора Block Editor
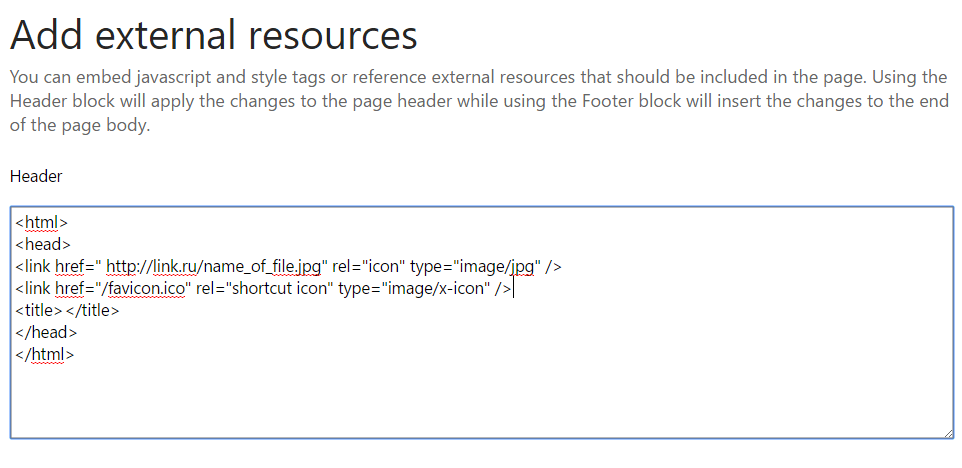
Если вы используете редактор Block Editor, вам нужно в меню нажать Page => Add External Resources, чтобы получить доступ к HTML-коду хедера и футера страницы.
В открывшейся форме в блок «Header» необходимо поместить код, приведенный ниже в примере, заменив при этом ссылку на изображение собственной.

<link href=»http://link.ru/name_of_file.jpg» rel=»icon» type=»image/jpg» /><link href=»/favicon.ico» rel=»shortcut icon» type=»image/x-icon» />
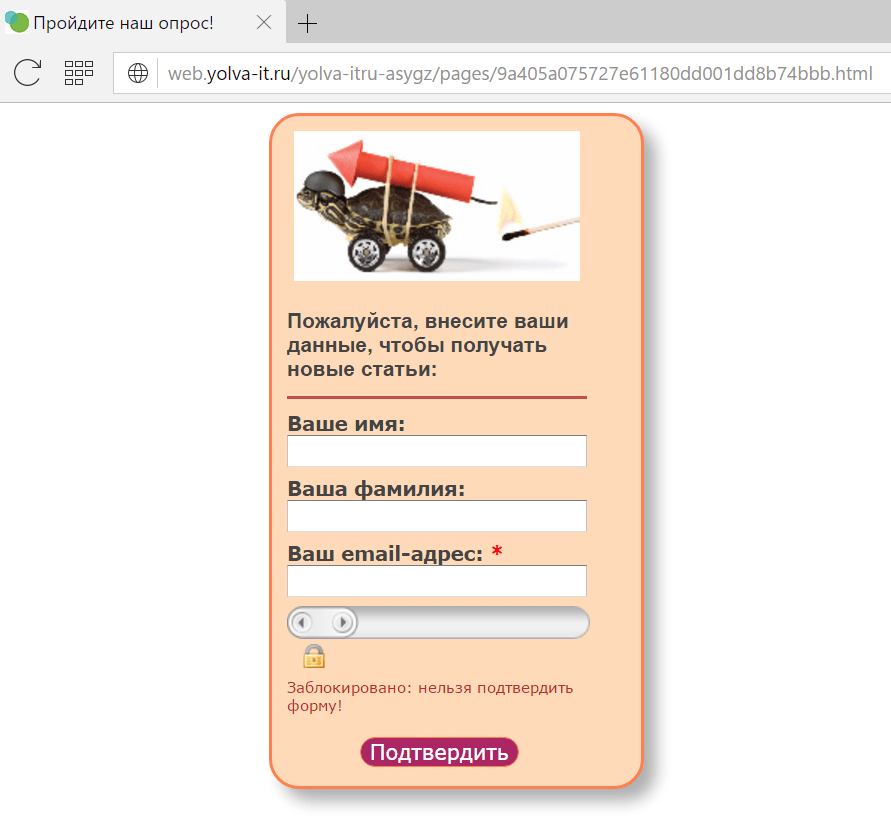
После добавления кода в заголовок своей страницы и сохранения настроенного шаблона, перейдем в меню редактора Embed => Embed as Link. Чтобы увидеть favicon на странице можно нажать на сформированную ссылку. В нашем тестовом примере на странице размещается пример формы, выполненной по одной из предыдущих статей.

Мы надеемся, что наша статья была полезна, и теперь вы можете настроить и дополнительно стилизовать свою интернет-страницу, созданную в ClickDimensions.
Успешных продаж!Материал подготовлен на основе поста в блоге ClickDimensions.

Добавить комментарий