Подпишитесь, чтобы получать новые статьи
ПодписатьсяХотите расширить возможности создания landing page или использовать шаблон страницы, подключить к ней собственный CSS? Сегодня мы пошагово расскажем, как это делать.
Пожалуй, редактор Block для создания landing page в ClickDimensions подойдет для создания страниц «с нуля», но маркетологи могут нуждаться в использовании готового или шаблонного дизайна целевой страницы. В этом случае редактор FreeStyle поможет подключить свой собственный HTML и CSS на создаваемой микро-странице, посвященной, например, какой-то акции или мероприятию.
Допустим, у вас есть готовая таблица стилей CSS, само собой, вы не захотите переносить все вручную, копируя и вставляя его в заголовок между тегами <style>. Но вы можете включить свои стили в таблицу стилей своего HTML, используя тег <link>. Если вы решите пойти по этому пути, необязательно размещать ваши файлы CSS где-то снаружи, можно использовать диспетчер документов ClickDimensions для их хранения.
Чтобы сделать это, вам понадобятся:
- HTML вашей landing page, которые надо будет скопировать и вставить в редактор FreeStyle;
- Ваш CSS-файл сохранен и готов к загрузке в диспетчер документов;
- Созданная landing page с выбранным редактором FreeStyle для дальнейшей настройки в ClickDimensions.
Сначала создадим в разделе Web-контент ClickDimensions нашу landing page, настроив следующие параметры до сохранения:

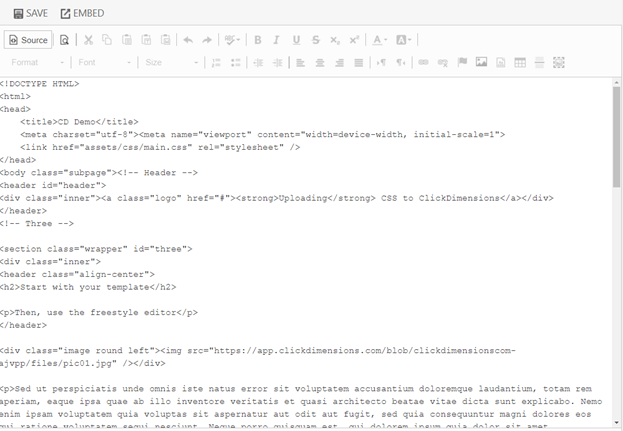
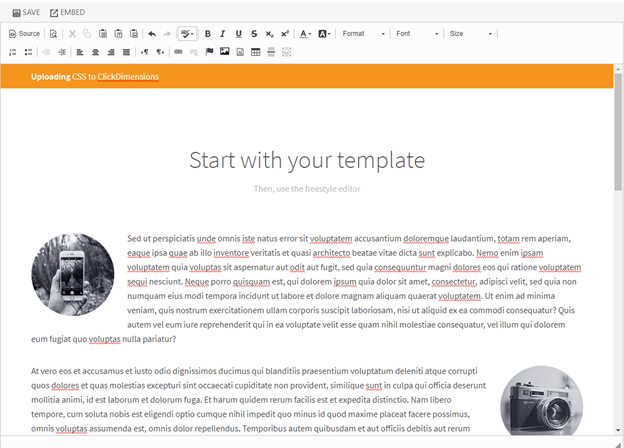
После того, как вы сохранили запись, необходимо открыть дизайнер и в открывшемся окне редактора перейдите в меню «Source» и вставьте свой HTML:

Обратите внимание: внутри тега <head> есть тег <link>, который выглядит так:
“<link href=”assets/css/main.css” rel=”stylesheet” />”
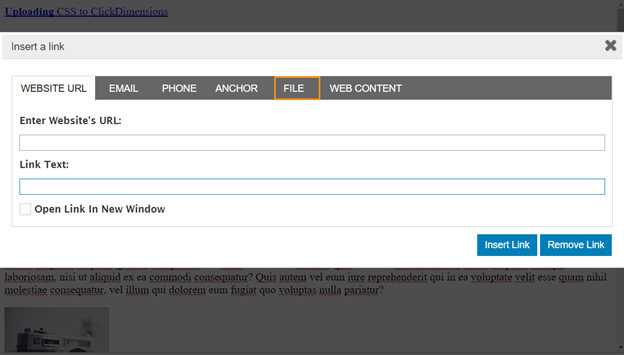
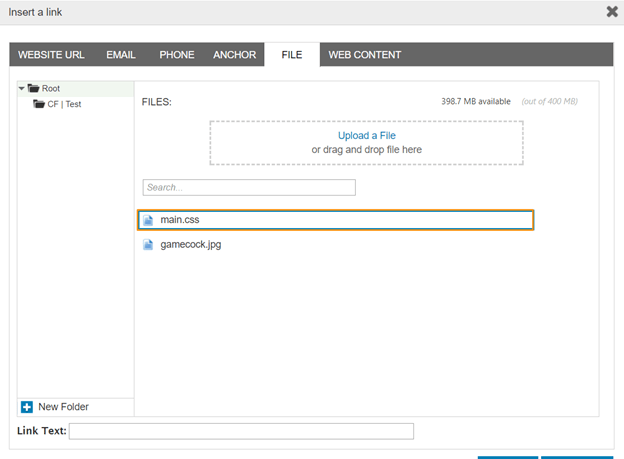
Затем вам нужно будет загрузить свой файл CSS в диспетчер документов, а после загрузки обновить этот тег, чтобы ссылаться на новое местоположение файла CSS. Самый простой способ – разместить ссылку на загруженный файл на странице временно. Нажмите еще раз кнопку Source и перейдите в режим редактирования. Нажмите кнопку настройки гиперссылки. Перейдите в открывшемся окне на вкладку FILE:

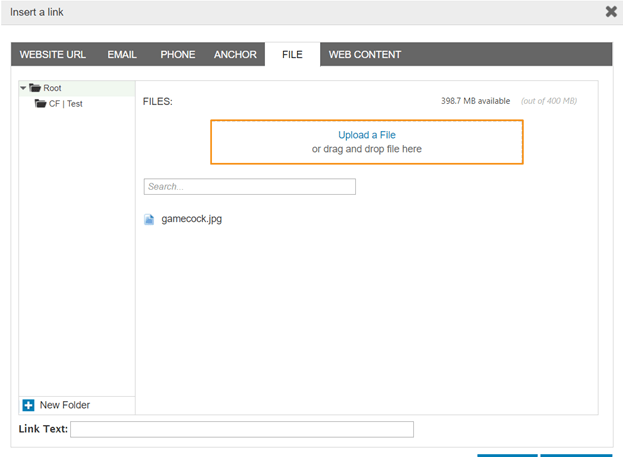
Затем выберите «Загрузить файл»:

Как только ваш файл CSS будет загружен, он должен отобразиться вместе с другими документами в соответствующей папке и нажмите кнопку вставки ссылки:

После вставки на страницу ссылки на CSS-файл вернитесь к представлению «Source», укажите в атрибуте href только что созданную ссылку (тег <a>). Затем вставьте это в атрибут href тега <link>, вызывающего стили CSS:

После копирования и вставки URL-адреса удалите ссылку, которую добавили ранее на страницу. Тег <link> должен выглядеть примерно так:
<link href=”https://app.clickdimensions.com/blob/clickdimesionscom-ajvpp/files/main.css” rel=”stylesheet” />
Теперь, когда ваш CSS загружен, вы должны увидеть корректное отображение страницы и содержимого в предпросмотре конструктора.

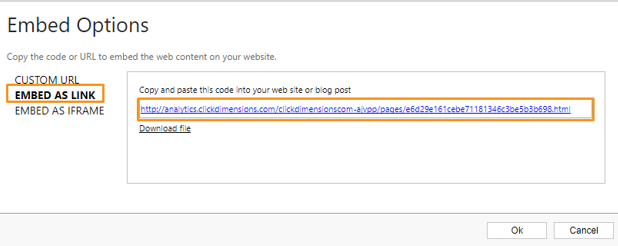
Если необходимо посмотреть в полном размере и вне редактора landing page, сохраните ее и нажмите кнопку «Embed», выберите «Вставить как ссылку» и перейдите по ссылке:

Все готово, можно публиковать, использовать в email-рассылках и для других нужд маркетинга. Также стоит отметить, что вы можете использовать этот метод несколько раз на одном и том же микро-сайте, поэтому, если у вас верстка с сеткой, которую вы используете, и набор стандартных стилей компании, которые существуют в разных CSS-файлах, вы можете вставить оба эти файла, используя два отдельных <link>.
Читайте также нашу статью о добавлении собственного favicon для создаваемой landing page!

Добавить комментарий