Подпишитесь, чтобы получать новые статьи
ПодписатьсяСегодня мы рассмотрим пример использования Яндекс.Карт на landing page, сделанных в ClickDimensions.
Например, мы планируем сделать несложный микро-сайт для мероприятия и нам необходимо предоставить инструкции «как добраться» ClickDimensions.
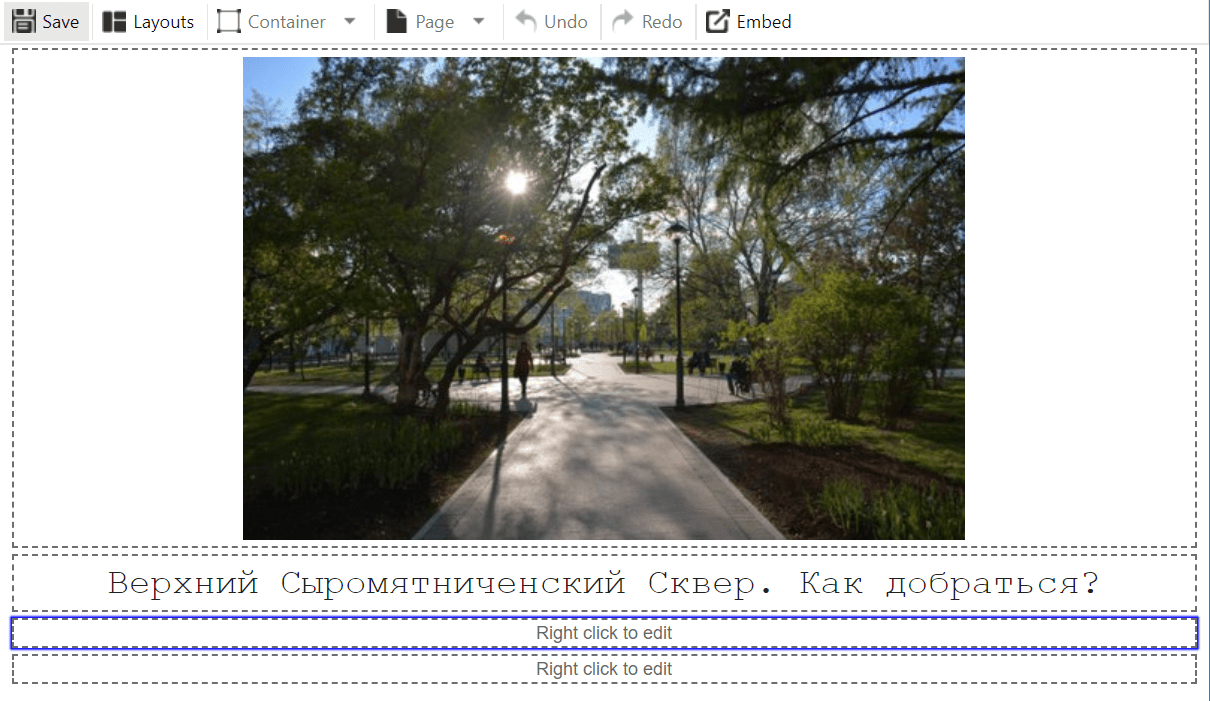
Для начала мы создали простую страницу (для теста и примера без особой стилизации) в редакторе Block Editor. Мы планируем вставить карту в пустой блок в середине страницы.

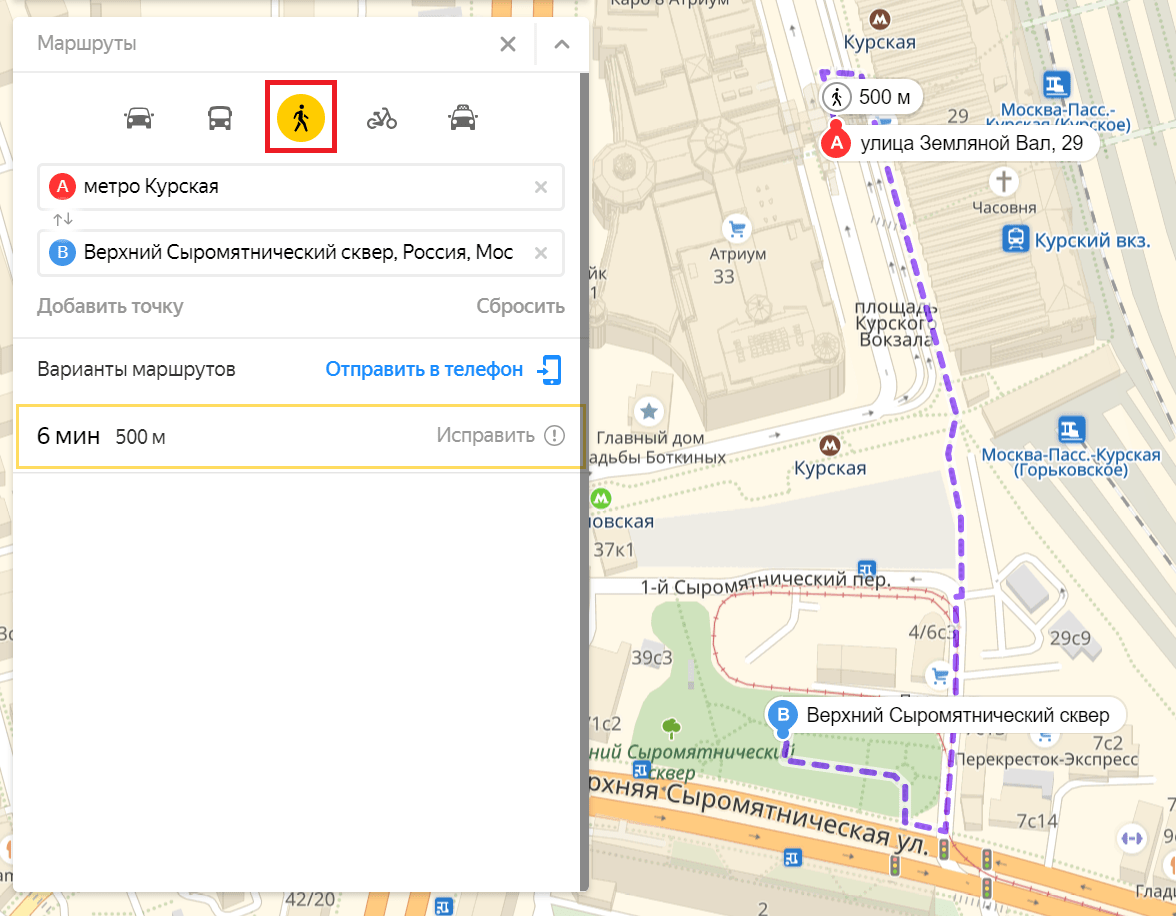
Теперь открываем Яндекс.Карты, вводим адрес проведения мероприятия, выбираем маршрут от ближайшего метро, указываем пешком или на автомобиле.

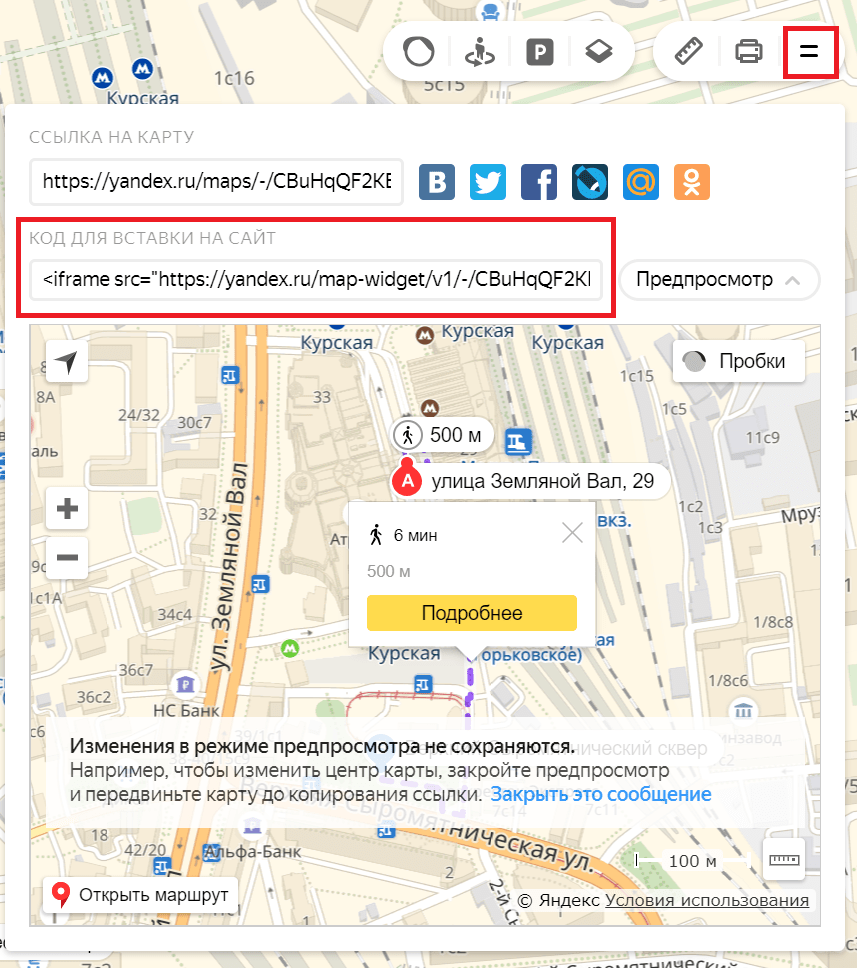
Дальше в верхнем правом углу раскрываем меню и выбираем опцию «Поделиться», затем копируем код iframe для вставки на сайт (можно раскрыть предпросмотр).

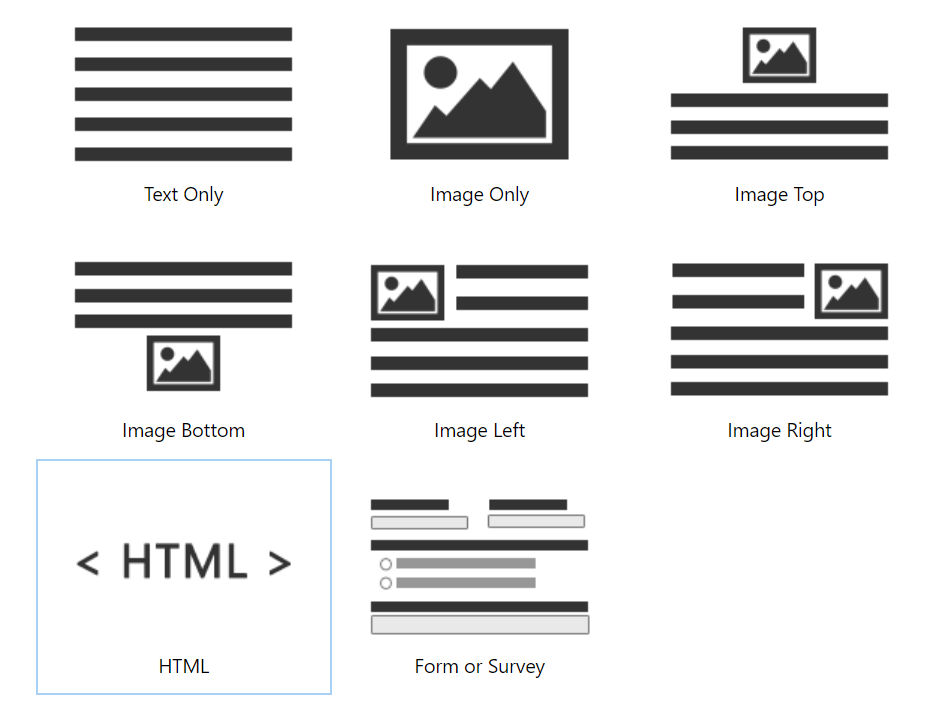
Вернитесь к редактору с landing page, выберите необходимый блок, после клика по нему правой кнопкой выберите «Добавить контент» и в открывшемся окне выберите компонент:

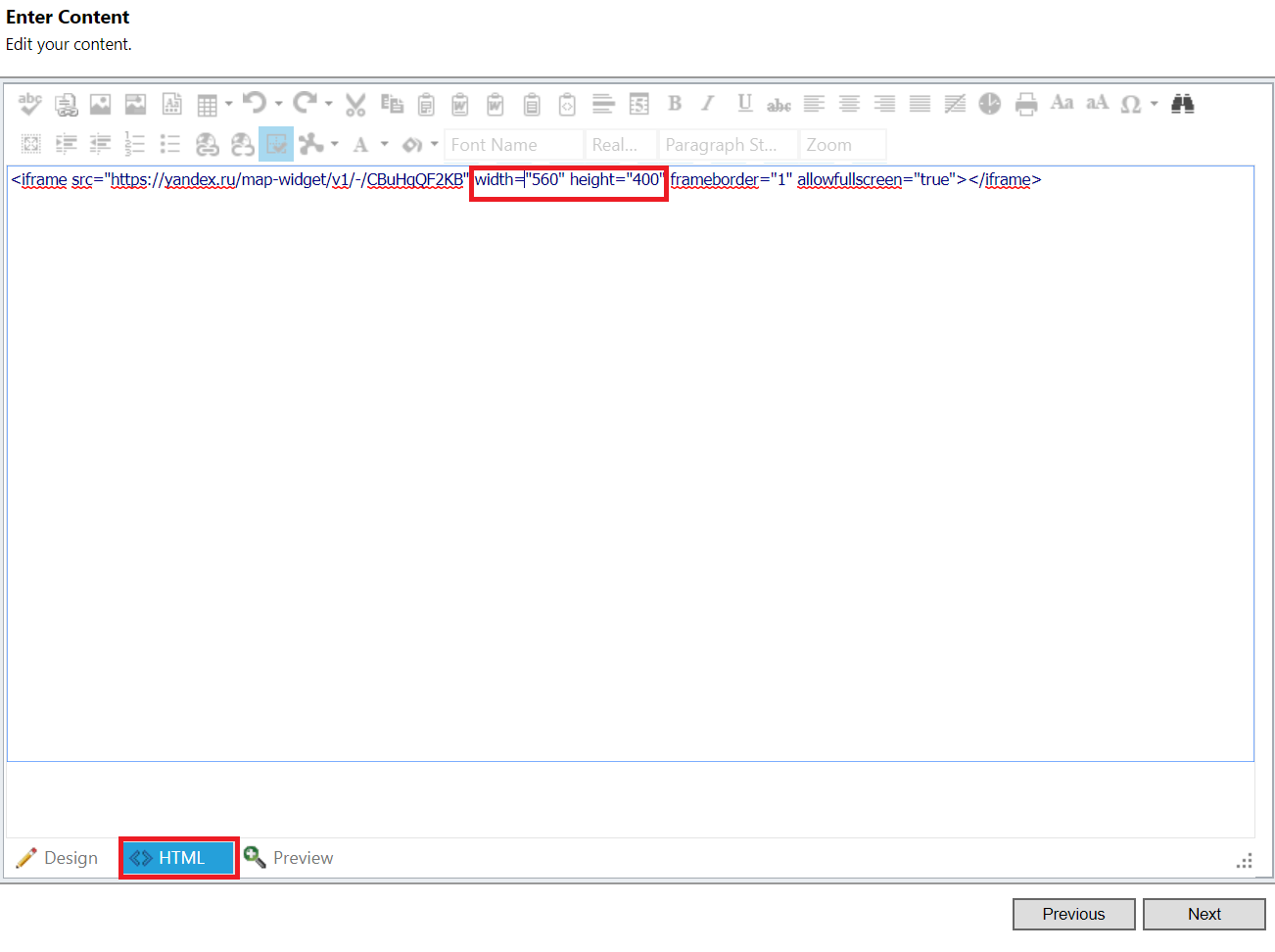
Нажмите Next, затем внизу перейдите в новом окне на вкладку «<>HTML», сотрите и вставьте скопированный ранее код для вставки с Яндекса.
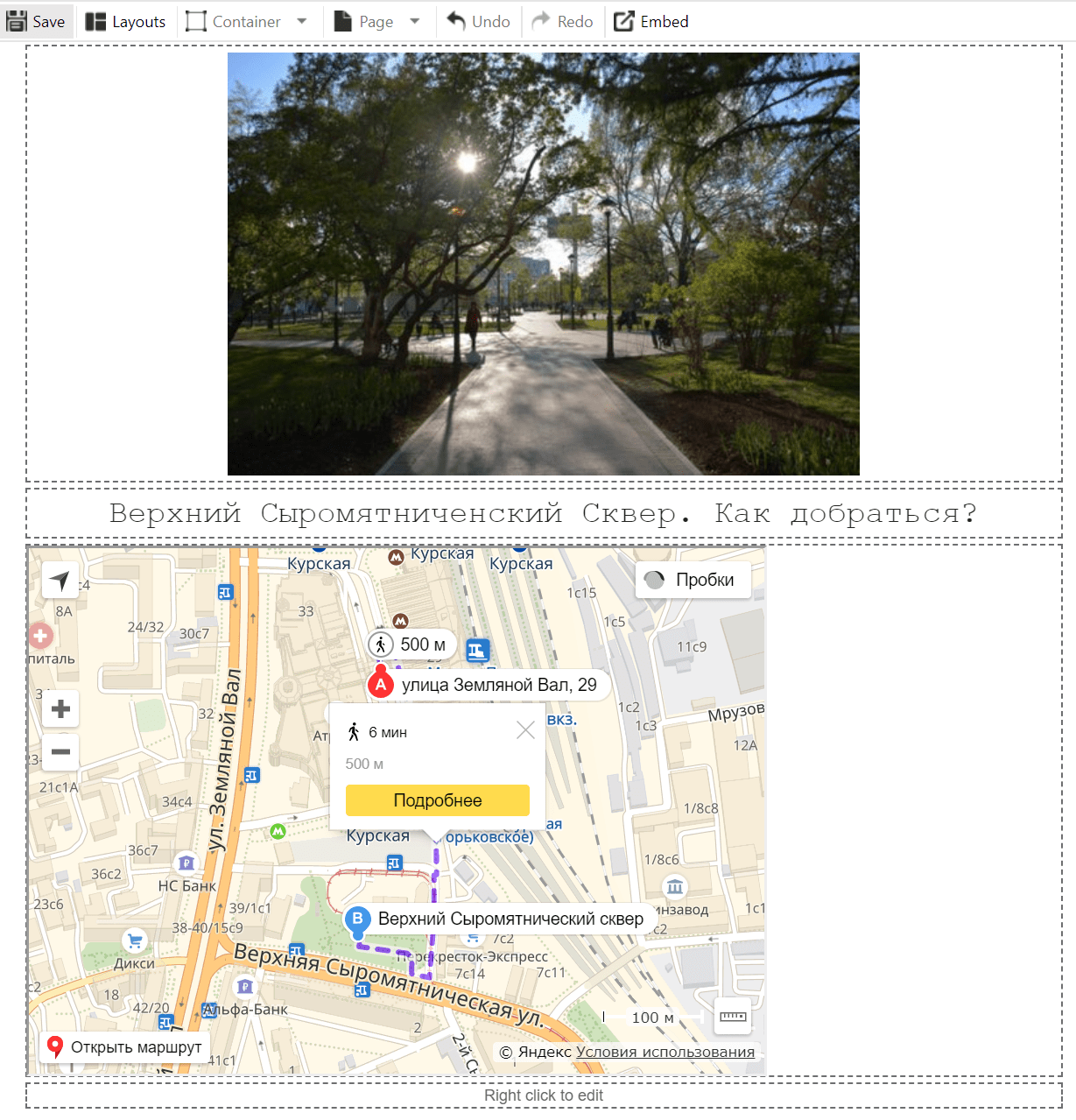
 Так выглядит карта, если мы просто ее вставим:
Так выглядит карта, если мы просто ее вставим:

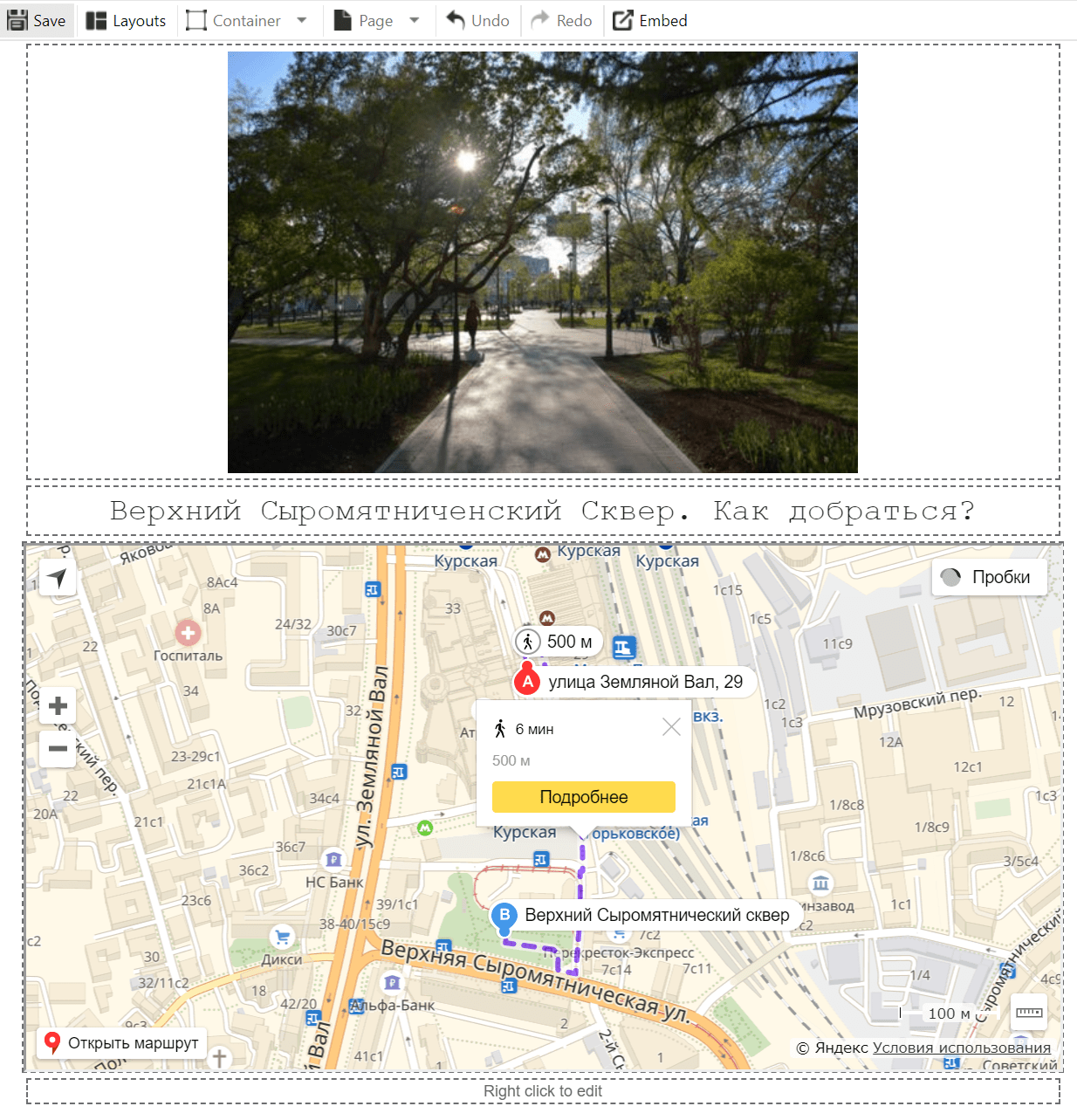
Но мы можем изменить ширину и высоту нашего элемента iframe непосредственно в коде. Например, мы хотим расположить карту на полную ширину страницы (с модификацией кода до 790х400 px для сохранения пропорции 16:9). После наших изменений наша карта отображается уже по-другому:
 Можно расположить карту и текст в два столбца и дать к карте описание текстовое «как дойти».Но благодаря этому, если человек добирается не от точки, установленной вами, ему не потребуется покидать ваш landing page. Он может построить маршрут непосредственно в iframe.
Можно расположить карту и текст в два столбца и дать к карте описание текстовое «как дойти».Но благодаря этому, если человек добирается не от точки, установленной вами, ему не потребуется покидать ваш landing page. Он может построить маршрут непосредственно в iframe.

Добавить комментарий